Aesto Setup Guide
Introduction
Aesto is a Ghost theme with clean & content focused design. The theme is fully responsive so it fits at any screen sizes. Aesto supports Ghost membership feature so that you can turn your audience in to business. This theme is suitable for personal & professional blog or for your multi author magazine.
Theme Installation
- Download the theme from Dashboard
- Log in to the admin section of your Ghost blog
yourblog.com/ghost. - Go to Setting > Theme

- Click on the Upload a Theme green button.
- An upload box will open, then choose the theme
aesto.zip - Once uploaded. Click on Activate now button to activate.
Search
After installing & activating the theme the next step is to configure the search. In order to make the search functionality work we need to create Content API from ghost admin & then need to put the API key in Ghost head. To create Content API follow the steps:
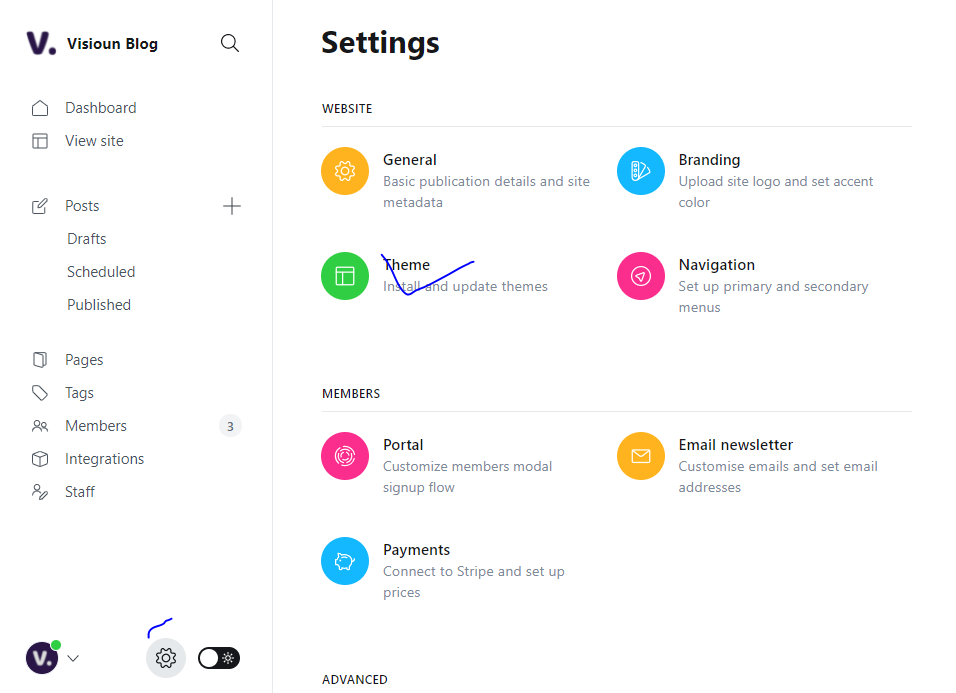
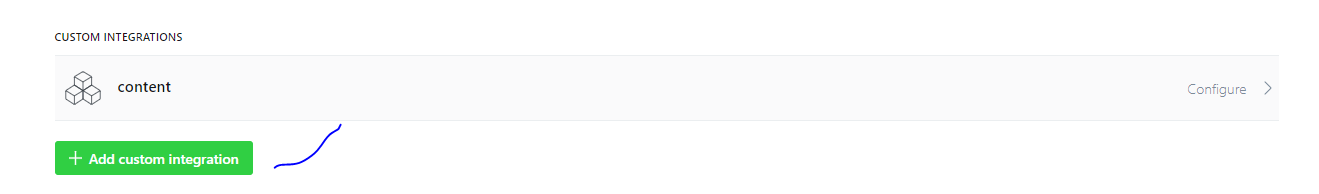
From Ghost admin, click Integrations from the sidebar menu, then click + add custom integration.

Now, give the new integration a name, for example, Search and click Create.

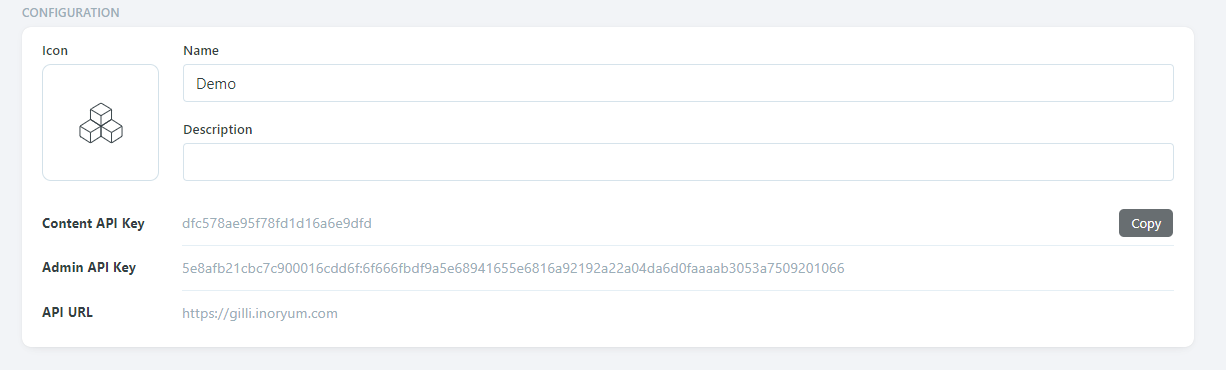
Now the new Content API is Created. after created the page will look like below

Next, click Setting Icon & then Code injection and add the following code to the Site Header box and replace the XXXX value with your Content API KEY.
<script>
var content_key = 'XXXXXXXXXXXX';
</script>
Click Save & your search functionality will be working Just Fine.
Enable Disqus
Go to Code Injection and add the following code to the Blog Header box and replace the XXXX with your disqus Identifier
<script>
var disqus_shortname = 'XXXX';
</script>
Click Save & Disqus Comments will be displayed on your Post Page
Ghost Membership
Aesto supports ghost membership feature. It has custom Sign in and Sign up Page, Pricing Page & an Account page for the users. In order make the custom pages work you need to follow the steps
1. Routes
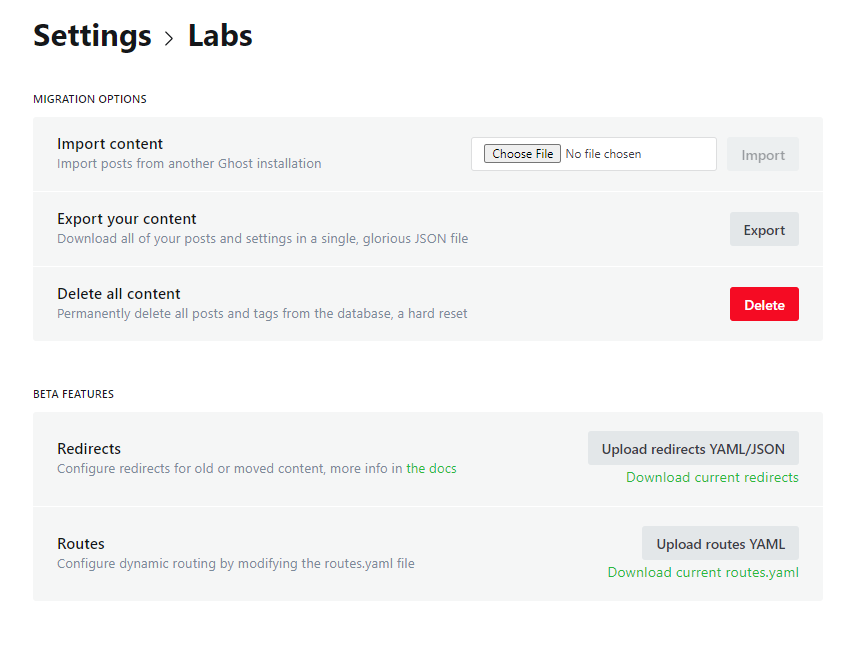
The theme comes with a routes.yaml file which can be found on the themes compress folder. To upload the routes.yaml file follow the steps:
Go to Setting > Labs & Look for Upload ROUTES.YAML button & Click on that & you will be able to upload the file.

After uploading the routes.yaml file you will be able to see the sign in, sign up & account page working perfectly on your ghost publication.
Tag Archive
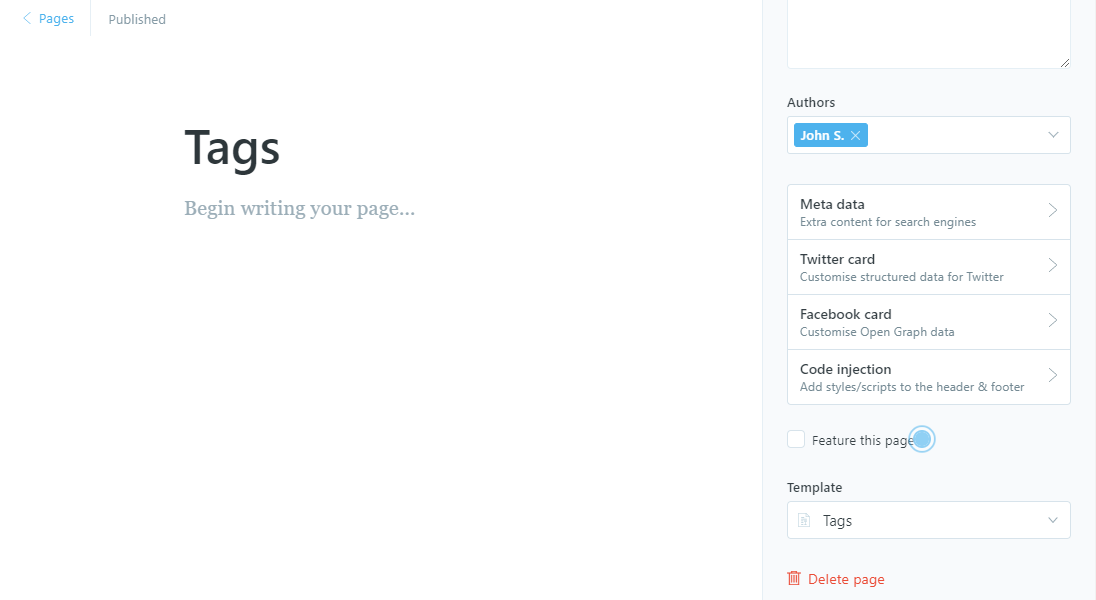
To create the Tags archive page:
- From the Ghost admin Pages section, create a new page and call it Tags for example.
- From Page settings, select the Tags template from the Template dropdown.
- Publish the page.

Author Archive
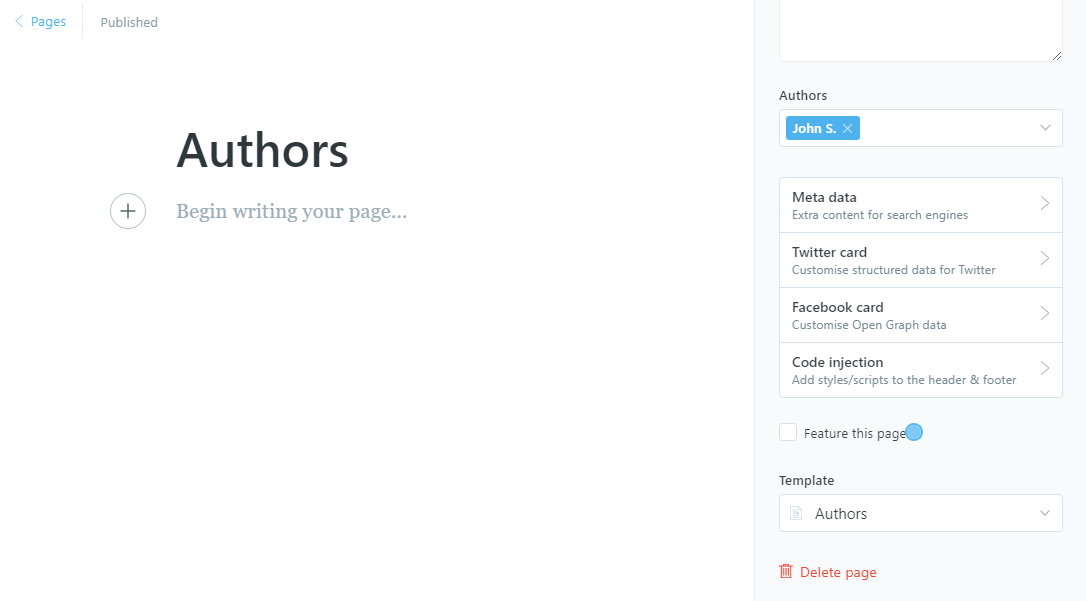
To create the Authors page:
- Create a new page and call it Authors for example.
- From Page settings, select the Authors template from the Template dropdown.
- Publish the page.

Contact Page
To create the Contact page:
- Create a new Page and call it Contact for example.
- Add your content and the contact form code using FORMSPREE as a service.
- Please check the code example below.
- Publish the page.
<form
action="https://formspree.io/[email protected]"
method="POST"
>
<label class="it-label">
Your Name:
<input class="it-input" type="text" name="name">
</label>
<label class="it-label">
Your Email:
<input class="it-input" type="email" name="_replyto">
</label>
<label class="it-label">
Message:
<textarea class="it-textarea" name="message" rows="7"></textarea>
</label>
<br/>
<input type="submit" class="it-button it-button-primary" value="Send">
</form>
Theme Translation
Goblin supports Ghost i18n and comes with English translation. You can easily translate it to your desired language.
To use another available language than English, go to Admin > General > PUBLICATION INFO > Publication Language and enter the Language Code Reference.
Lets add a language that is not included in the theme. In this case we take German language as an example.. to do that go to your theme folder & look for locales folder
Then duplicate the en.json tode.json as de is the German language code & replace the texts with your German Texts..
Support
If you need support please feel free send us an email at [email protected] or Send a DM/Tweet at Twitter @Visioun_